Link to Delaware Data Inventory from 291
Application 1: Chapter 3 – Web Experience
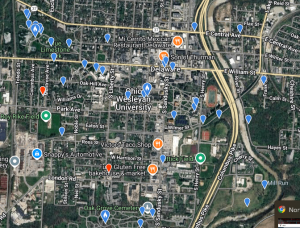
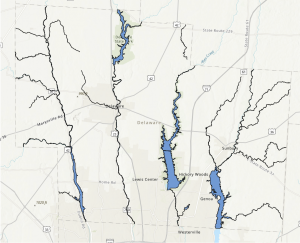
My first application is a web experience, or interactive map app, built using ArcGIS Experience Builder that provides users with a comprehensive view of Delaware County, Ohio, displaying important features such as parcels, streets, building outlines, hydrology, and emergency jurisdiction boundaries. Its primary purpose is to assist emergency responders, urban planners, and decision-makers in planning response routes, assessing environmental risks, and understanding jurisdictional responsibilities. By making various datasets available and easily accessible, it enhances situational awareness, allowing users to quickly analyze and access critical location-based information, which can improve response times during emergency situations. To create this web experience, I first downloaded relevant GIS data from the Delaware County GIS Hub, including layers for address points, street centerlines, parcels, building outlines, and hydrology. These datasets were then uploaded and published as hosted feature layers in ArcGIS Online. I used ArcGIS Experience Builder to construct the app, selecting a map-centric template to display the data interactively. The app includes tools such as layer toggles, feature pop-ups, and search functionality, allowing users to explore the data and make informed decisions. I configured various widgets like the Layer List and Feature Info to provide users with an intuitive, easy-to-navigate interface. This tool is now a resource for anyone needing to analyze the spatial relationships between the various data layers in Delaware County, particularly for emergency management and planning purposes.

Application 2: Chapter 6 – Dashboard
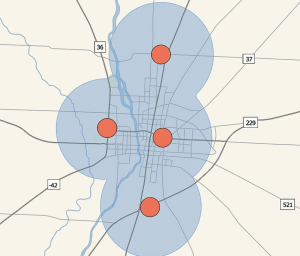
This ArcGIS Dashboard application provides an interactive visualization of school districts, voting precincts, and tax districts within Delaware County, Ohio. Its primary purpose is to help users explore how these three administrative boundaries overlap and vary across the county. By integrating multiple data layers into a single visual interface, the dashboard enables a clearer understanding of local governance structures and how jurisdictions may impact decision-making in education, elections, and taxation. Viewers can quickly see which areas fall within specific school districts or precincts and how tax districts align with those boundaries. This type of insight can be valuable for county officials, school board members, and residents interested in understanding the spatial organization of public services. After downloading geospatial data for school districts, tax districts, and precincts from Delaware County’s GIS open data portal, the layers were uploaded and styled within a web map. This map served as the foundational element for the dashboard. Within the ArcGIS Dashboards interface, the map was enhanced using interactive elements such as selectors, charts, and filter-driven visualizations. The bar chart enables side-by-side comparisons across district names or areas.