Hi! My name is Sky Thompson. I am a junior majoring in Environmental Studies. I did take 291 in the first half of this semester, so now I’m doing 292 and this is my blog for week 1!
I first went ahead and read over the syllabus and schedule and took the quiz. I also scheduled the required meetings with Dr. Krygier.
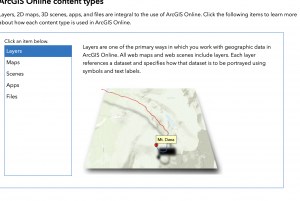
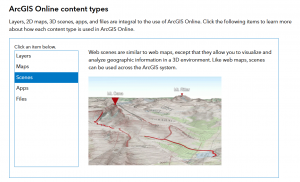
I took a look at the different sections in ArcGIS and it just went over my basic profile stuff as well as the Esri page and training. Going through all of it helps you get a better feel of ArcGIS and all the tools you can use. Two things that I made note of when I read the “Get Started: What is ArcGIS”, were 1. You can create both 2D and 3D maps and use a bunch of different tools to do so which we worked on a bit in GEOG 291 and, 2. You can expand your work to people all throughout your community and see other people’s work as well if they choose to share it. All your work can either be saved privately or used publicly to collaborate with others.
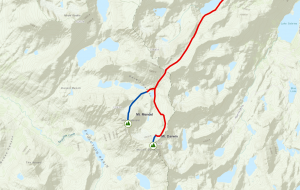
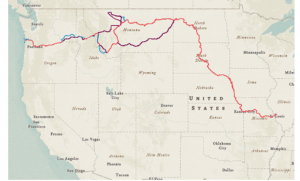
I completed the online training as well and I learned quite a bit about mapping through that as well. A lot of it was just basics, but it’s good to know. I learned similar things to what I learned at the beginning of Geog 291 such as what ArcGIS is used for, how to share your maps with others, how to create a 3D map, and how to look for things such as trails on a map.
(My photos will not upload so that is why there isn’t any on here!)
An interesting map that I found on google was a map of different land coverage for the Chunati Wildlife Sanctuary. Deforestation can really negatively impact a lot of things including restoration and wildlife habitats. The hope in mapping forest cover and locations of encroachment are to help them carry out restoration in a better way.
This is a link to the article: https://www.sciencedirect.com/science/article/pii/S026483772032531X