Chapter 3: This chapter really shows how easy WebGIS is compared to the desktop version (in my opinion). WebGIS allows us to create our own web experiences using flexible layouts, content, and widgets that interact with both 2D and 3D data. We can start with templates for mobile-adaptive apps, modify template layouts for a custom design on different screen sizes, or even build apps from scratch. The ability to do those things adds to the availability of this application and how easily one can understand it. When using these applications, you follow a little pattern on how to complete the maps. It goes: pick a template or start from scratch, pick a theme, add your data, add and move around your widgets, refine your layout, and finally save and share your maps! A widget is a JavaScript and HTML component that encapsulates a set of focused functions. Experience Builder provides two types of widgets: basic and layout. Basic widgets can perform as app tools. Basic widgets include map, legend, layers, query, filter, edit, chart, elevation profile, survey, and more. Layout widgets help organize widgets on your pages or windows. Layout widgets include section, column, row, fixed panel, sidebar, and more. One important thing about widgets is that you need to pay attention to your version of ARCGIS because the ArcGIS Online edition doesn’t allow custom widgets; the Portal for ArcGIS edition allows the deployment and use of custom widgets; the developer edition allows the creation, deployment, and use of custom widgets. Overall, just be aware of your GIS and the different things you can do with it
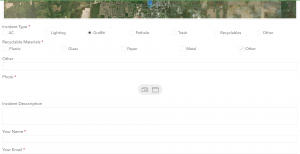
Chapter 4: This chapter talks about mobile GIS and how beneficial that is. I think that offering a mobile version is amazing as it increases the availability of ArcGIS, giving more people the opportunity to learn it. However, there are a few disadvantages to mobile GIS; the small size of mobile devices imposes limitations on speed, memory size, battery power, bandwidth and network connections, screen size, and keyboard size. As an “owner” of a hosted feature layer, you’re also able to be an editor tracker. Editor tracking is the ability to track who has changed the data of a feature layer and when the change was made. Editor tracking can help create more accountability and quality control over the edited data. This is, if you choose to enable it on your layers. A feature layer can contain a feature template, which you can define in ArcGIS Desktop or Map Viewer in ArcGIS Online. A feature template defines the types of data items that users can add to a layer. A template ensures data integrity and makes editing easier for your users. There are also 3 different approaches that can be taken with mobile GIS: browser-based, native-based, and hybrid-based. ArcGIS provides a suite of apps for field operations as well, including ArcGIS Field Maps, ArcGIS Survey123, ArcGIS QuickCapture, ArcGIS Navigator, ArcGIS Companion, ArcGIS Earth, ArcGIS Mission Responder, and ArcGIS Indoors mobile viewer.
One application of what was talked about in these 2 chapters would be the ability to create a map of tornado locations in Ohio over the past 5 years to see if there is a recurring pattern within those locations.