Chapter 7
3D is a really cool new-ish thing, so it was interesting to learn about it on a GIS level. I had done some 3D work in GEOG 291, but struggled figuring out how to make it function.
As expected, there’s a lot of different apps and definitions talked about in this chapter. So many elements in scenes, which are a large part of 3D app creations, web scene and web scene layers and all the different mini categories included in that, different products that you can make 3D apps with, you name it.
The different products, while they mainly mush into one in my brain, are cool. I can’t believe so many popular movies were made with ArcGIS CityEngine!! Yet another regular thing that secret uses GIS. I also appreciated the explanation of the difference between VR, AR, XR, MR and the metaverse. A lot of more techy people already know about that but I never learned. I’d like to see some examples of combined VR and real life environments, and how that would look. I didn’t even think about Indoor GIS and how that might be used and how it is lacking in data. And then there’s a bunch of different products for indoors, of course. City creation in GIS is also cool.
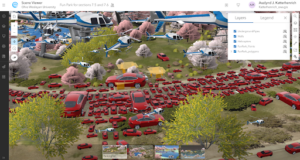
Because the field of 3D is so vast and slightly confusing in my brain, it’s a bit hard to think of an original app idea. The tutorials used population and making a web scene plus all its aspects as app examples. What is most understandable to me is the idea of showing population as 3D, so something similar to that could be showing population of a certain type of animal in each state as 3D? Maybe an endangered/threatened species? I’m not sure exactly. I think it could be cool to see and would be helpful for the general population, though. I’m not sure if I’ll do that for my final app but it would be interesting if I did.