For my final experience I made a webmap of notably bad intersections and interchanges in the greater Boston Area and put it in an experience. Then I made a survey123 form so people could choose which of those intersections was their least favorite which I also put in the experience. Finally I set up a list widget in the experience that would display the results of the survey according to how many times each intersection had been selected. In this way I combined application ideas from multiple chapters into a single GIS experience.
Plunkett Final
For my first application, I decided to use my idea from chapter four, which was inspired by iNaturalist. I created a Survey123 that allows me to track the population of the invasive species, the Spotted Lanternfly. Here is the general description: This survey is to collect data on the invasive species Spotted Lanternfly (Lycorma delicatula). This species was found in Ohio around 2020 and has been spreading since. There have been multiple invasions spotted around Columbus. If you have found one, this survey will allow you to upload a picture and the location of it. That way, we can track the amount, location, and description of the general area of this invasive species in Delaware, Ohio.
This is the link to the survey: https://arcg.is/1rCinD1
My second application was changed from my original data of creating a 3D map that illustrates the population density of each city in Ohio. Instead, I still went off the idea from chapter 7, but found data on fire detection from NOAA and decided to use that data instead. The 3D map I have created illustrates the number of detected fires spread across North America and Mexico (a tiny bit of Canada was included), and the ecosystem that was affected. Here is the link.
Heumasse Final
FINAL
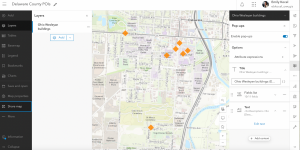
For my final project in GEOG 292, I created a web GIS application titled Favorite Delaware, OH Restaurant that combined both ArcGIS StoryMaps and Survey123. This project aimed to engage Ohio Wesleyan University students in sharing their favorite dining spots in Downtown Delaware, Ohio. By integrating spatial storytelling with real-time community input, I was able to showcase how GIS can be used not only for technical mapping but also for collecting and representing student voices in a fun, culturally relevant way.
The first part of this project used ArcGIS Survey123, an online form that allowed participants to vote for their favorite restaurant in town, recommend a dish, and describe what made that restaurant special. The form included clear and inviting language to encourage student participation and used a background photo of Delaware’s historic downtown to visually connect users with the place. The structure of the survey was simple: students were asked for their name (optional), their top restaurant, a recommended dish, and a short explanation. This format helped generate qualitative data that reflected student preferences and local dining culture. The form, shared online, collected geotagged responses that could then be integrated into a spatial map. This approach aligns closely with Chapter 6 of Getting to Know Web GIS, which focuses on real-time GIS tools, including Survey123 and dashboards, and emphasizes public participation in spatial data collection.
The second part of the project involved creating a StoryMap titled Favorite Delaware, OH Restaurant that visualized the feedback collected through Survey123. The StoryMap feature a scrolling narrative with a map tour of well-known local restaurants such as Yokai Ramen Bistro, Typhoon, 1808 American Bistro, Cocinamos Bakery, and Mohio Pizza Co. Each map point included a photo, a short description written from a student perspective, and the restaurant’s location. These short blurbs captured the personality of each restaurant while also emphasizing the student connection. This section of the project demonstrated how ArcGIS StoryMaps can be used to create rich, visual narratives that go beyond raw data. Following the tutorials in Chapter 2 of Getting to Know Web GIS, I learned to layer spatial data, apply smart mapping for symbols and attributes, and create compelling pop-ups to enhance user interaction.
What makes this project unique is the blend of technical GIS tools with personal storytelling. By using Survey123 to collect real-time responses and StoryMaps to turn that data into a visual experience, I was able to create a digital tour of Delaware’s food scene through the lens of student life. The title card, layout, and color choices were also designed to be welcoming and reflect the vibrant yet relaxed feel of Delaware’s downtown. This combination of participatory GIS and narrative mapping demonstrates the potential of web GIS for community-based projects, cultural documentation, and local engagement.
In conclusion, this project helped me apply GIS skills to a topic that felt personally meaningful and socially relevant. It not only taught me how to build integrated web applications using ArcGIS tools but also how to think critically about design, audience, and impact. The final product is a student-curated digital guide to food in Downtown Delaware — one that others can explore, learn from, and contribute to in the future.
1. ArcGIS StoryMaps – Well-Reviewed Restaurants in Downtown Delaware
Chapter Source:
This idea is primarily connected to Chapter 2 of Getting to Know Web GIS (5th edition). Chapter 2 focuses on building web maps, using smart mapping, customizing pop-ups, and creating Story Maps to turn spatial data into visual narratives.
Relevant Tutorials from Chapter 2:
- Creating a web map that includes point layers for restaurant locations
- Styling features using smart mapping (e.g., type of food, star rating, or number of reviews)
- Customizing pop-ups with restaurant names, descriptions, hours, or photos
- Building a Story Map to organize content into sections with images, maps, and narrative text
2. ArcGIS Survey123 – Community Feedback on Favorite Restaurants
Chapter Source:
This idea connects to Chapter 6, which focuses on spatiotemporal data, real-time GIS, and tools like Survey123, Dashboards, and Field Maps.
Relevant Tutorials from Chapter 6:
- Creating a Survey123 form to collect input (e.g., “What’s your favorite restaurant in town?”, “What dish do you recommend?”, or rating questions)
- Publishing the survey to collect responses with geographic locations
- Viewing and mapping responses in ArcGIS Online in real time
- Exporting or linking the data into a StoryMap to include live or summarized results
Fry Final
Application 1: I used my idea for the use of Survey123 from Chapter 4. This was to create a survey where community members could submit sightings of lost or stray animals, with a variety of options for data that can help reunite owners and their beloved pets. The survey includes three required questions: a multiple-choice question to indicate the type of animal found, a question to input the closest address of a building to the sighting of the animal, and the date and time of the sighting, with the default set as the time of report. Then, the reporter has the option of giving their contact information, any pictures of the animal, and any additional notes on the animal. This data is incredibly helpful to families trying to find their animals. I also think surveys like this will make it easier for people to help one another. Often, individuals see stray or lost animals but have no way of reporting it, and are not comfortable or physically able to capture and return the animal. This gives them a way to do something. I was able to publish the survey and ensure it was working by submitting test data for “sightings” at locations around campus. This is the survey link, hopefully, it works.


Application 2: For my second application, I used the “data” I collected in my survey from Application 1 and put it into a lost and stray animal dashboard. To accomplish this, I first had to find the feature layer of my data from the survey and turn it into a web map. From there, I had to insert this map into a dashboard and add sidebars for the details of the animal findings displayed on the map. I did this using sidebars and setting them to filter by the answer to the first survey question (what type of animal was seen). This resulted in the creation of 3 separate details sidebars one each for the categories of dogs, cats, and others. This will allow pet owners to flip through just the relevant postings for their animal and locate them on the map. I also changed the theme to make the view more aesthetic, I am including a picture below. I was having difficulty getting a link for this application, so hopefully the picture is enough if this link doesn’t work.

Kocel, Final
App 1:
For my first app, I created a web map showing academic buildings in Ohio Wesleyan University. This comes from ideas in chapter one. I first went on google sheets and made a list of buildings, a small description of what the building was, and the location in latitude and longitude. Then I downloaded a csv file and uploaded it to ArcGIS online, changed the basemap and the symbol for the buildings, and configured popups. I shaved the map. The next part I wanted to create a web app that is mobile friendly. I clicked creat app, then instant apps. I chose the basic app for this. Then I published the app.

https://owugis.maps.arcgis.com/apps/instant/basic/index.html?appid=243489a21d4d4971887e181e9891730d
For my second applicaiton, I wanted to create a survey using ArcGIS Survery123 on where students on Ohio Wesleyans campus like to eat. I made it so it can work on phone as wel.
Kocel, Week 5
Chapter 7- 3D web scenes
3D maps are important in GIS because we live in a 3D world. This chapter starts off by first talking about the basics of 3D GIS, then it walks you through the basics of creating web scenes. Tutorial 7.1 was interesting. It showed what the different layers look like on a map. Tutorial 7.3 was fun, I liked making all the 3D symbols into bushes or trees or flowers. Overall, this chapter was pretty easy to follow and I liked messing around with the different symbols and details on the map. For the application, I think it could be cool to make a 3D map of Ohio Wesleyan’s campus using the 3D buildings and the trees and other symbols provided.
Naples Week 5
Chapter 7
Chapter 7 opens by discussing the importance of 3D WebGIS applications. After the introduction it moves into the “Basics of 3D GIS. It emphasizes how crucial web scenes are to providing advantages with data interpretation, as well as visual interpretation of the map itself. It was really interesting to learn that 3D features include things like x-ray and radar vision, which is something that I did not even realize would be a feature. It was really cool to read about all the different tools that allow you to create and customize 3D layers like the category layer or Integrated mesh scene layers. It was also to learn that ArcGIS offers 3 suites specifically for 3D scenes. As I have a special interest in urban planning and city design the ArcGIS CityEngine was really good to know about. The inclusion of the layers that add things like trees, park benches, etc, reminded me of the final few chapters of 291. An idea that I had for an application for this chapter was mapping the population of undergraduate students by the county they live in. I would create this through a Cartographic scene, showing the population density by county.
Siegenthaler Final
App 1: This web page features an interactive map that overlays Delaware County’s land parcels with street centerlines. The goal is to provide users with an easy way to explore the relationship between different parcels and streets, allowing for basic spatial analysis. I utilized an experience builder template to create the page, enhancing its visual appeal with the inclusion of Delaware County’s crest and a county map sourced from the web.
Users can interact with the map by clicking on individual parcels, which will display detailed attribute table information, such as acreage, ownership, and land use type. Likewise, selecting a road or street from the centerline map will reveal specific details about the chosen roadway, including whether it’s a local street or part of a major highway or interstate. The layout is designed to give users a comprehensive yet user-friendly experience when analyzing both the streets and land parcels in the county.
(Link kept saying error, had this problem in my other class) Here is the image

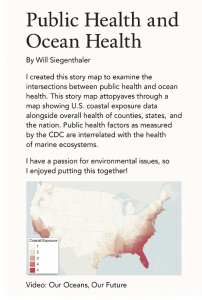
App 2: This story map explores the critical intersection between public health and ocean health, emphasizing how coastal exposure levels in the U.S. relate to the overall health of counties, states, and the nation. By mapping out U.S. coastal exposure data alongside public health statistics, it highlights how environmental factors—particularly those related to marine ecosystems—can directly impact public health outcomes. The map shows varying levels of coastal exposure, with a visual representation of different regions of the country that face the greatest environmental risks. Additionally, the story map features a video titled “Our Oceans, Our Future,” which delves into the pressing issues surrounding ocean health and its effects on human well-being. This project aims to foster a deeper understanding of how our environmental and public health systems are interconnected, shedding light on the importance of protecting both our oceans and the communities that depend on them.
(Link kept saying error, had this problem in my other class) Here is the image of the post I made.

FInal Counahan

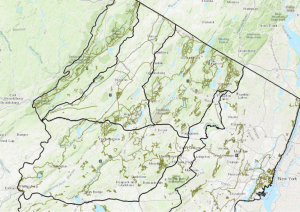
For my app, I made a user-friendly app designed to help people discover every hiking, walking, and biking trail throughout the state of New Jersey. What sets this app apart is that it also displays all designated black bear management zones, offering users important safety information. Inspired by popular platforms like AllTrails, NJ Trails provides a comprehensive map of trails without requiring users to report or upload trail data themselves. Instead, it draws verified information directly from the New Jersey Parks Department and the state’s Environmental Protection Agency. One of the app’s goals is to encourage more people to explore lesser-known parts of the state, like the more remote areas of Warren County, by providing accurate, real-time data and reducing fears about bear encounters. NJ Trails also includes a live tracking feature that allows users to monitor their distance traveled, elevation gain, and other key stats during their outdoor adventures.
App 2:
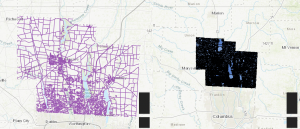
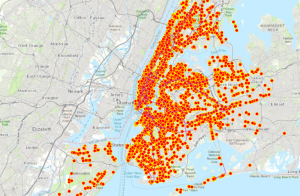
This app is designed to show where open job applications are in distance from the subway stations and lines in New York city. This will help people who work in the food industry and are trying to find a job or possibly look for a different job and want to know about their commute in the city. New York City is one of the most densely populated cities in the country with over 23,000 restaurants in the city and over 250,000 thousand residents that work in the city. There are constantly new ones popping up every day and restaurants closing every week. It is almost impossible for a simple line cook to figure out where to work next without putting hours of their own research into finding a new place of work. This application takes that stress and hours of work away and simply shows you when a new place is open to work with the simple click of a button. People are able to look at an opening and place their home on the map and see how long the commute would be. Restaurants would just have to post their job opening on the map and people who have the app will be able to get the alert that there is a new opening and see if it is a good fit for them to work there. This will help the businesses find workers faster and help residents who are in the job market find a place faster. The app will be called food 4 hire NYC.
(I could not figure out how to share it with the class so here are screenshots of them and they are public on Arc online)
Wasif Karim Final
App 01 :
For my first application, I tried to create an app that shows the Flood map of Bangladesh. I was facing issues getting the link, so sharing the screenshot of this.

App 02:
For my second application I created an app that tracks the Global Deforestation.
Here is the Link: https://www.arcgis.com/apps/instant/atlas/index.html?appid=8154cc9a84204831b06b303b9009bbd4
Preview :
