Chapter 5:
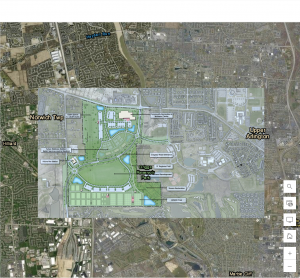
In chapter 5 I learned about map imaging layering which is how map layers can be drown dynamically by the server or by using tiles from a cache. Even when the map layers use tiles, the vector data behind them is still available, and because of that map image layers support both the visualization and spatial or attribute questions.
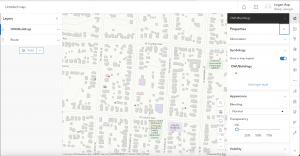
Next is the vector tile layer which these type of layers deliver map data as many grouped vector files, usually in Protocol buffer Binary format. Vector files have some advantages like map style can be customized, labels in vector tile layers can remain upward while the map rotates, and the size of vector data usually smaller than raster data.
Lastly is publishing strategy when choosing layer types, like if the layer will used for editing workflows you use feature layers or If your data has rasters and will be used for visualization, choose raster title layers or map image layers.
An application idea could be to show different thunderstorms in Ohio throughout a range of years and all the damage they have done to land, building, and the enviornment.
Chapter 6:
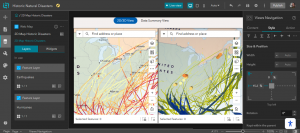
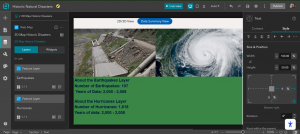
In chapter 6 I learned about IoT which is the network of physical objects, or things, embedded with sensors and network connectivity that allows these objects to collect and exchange data.
Next thing I learned about is how arc gis delivers real time data from servers to clients. Arc gis both poll and push methods to give real time data. Poll is the traditional approach in which a client periodically polls server to retrieve the latest data. Also how Push is a new way to serve data in near real time using the HTML5 WebSocker protocol.
Lastly I learned about animating time series data, which is the temporal nature of real time data allows you to establish a time series which is a sequence of data points captured over intervals of time.