Hello, my name is Brendon Hess and I am a Sophomore majoring in Biology and Environmental Science. I am from Perrysville Ohio and I am on the Men’s Soccer team here.
I looked more closely into some of the basic functions and features of my account and I thought it was a very cool layout. I looked through the ERIS Community page a little bit and found that very interesting, its nice that there is one platform for everyone using this site to communicate through and collaborate with each other on ideas, topics, and projects.
Then I read the “Get started: What is ArcGIS Online“, this was a very informative read. I think that it is cool that this Online version can be used for field work, I never thought about that when I was taking Geog 291. I also find it very cool that you can collect your own data and input it into your own system.
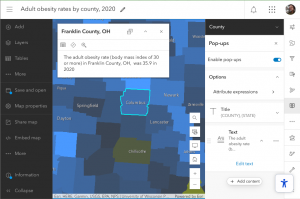
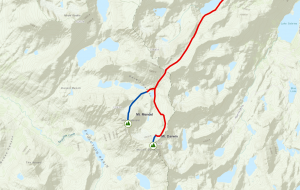
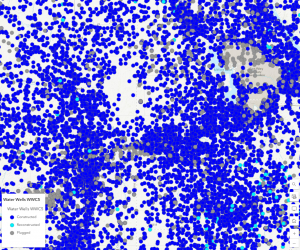
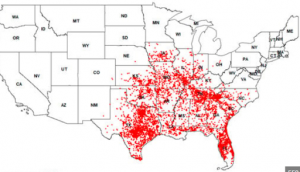
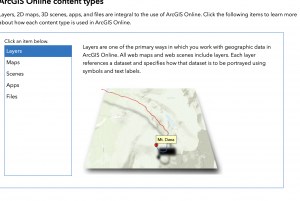
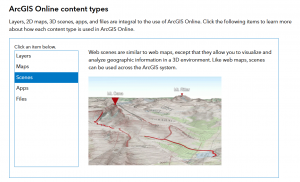
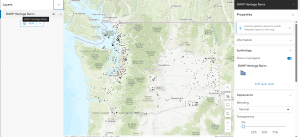
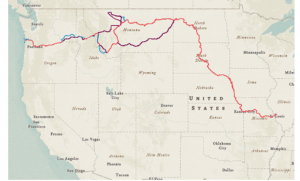
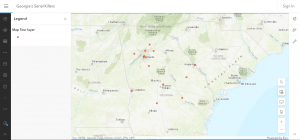
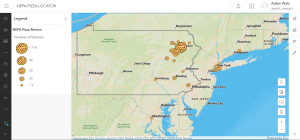
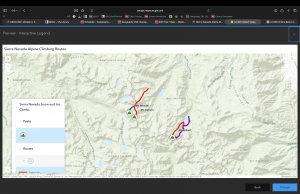
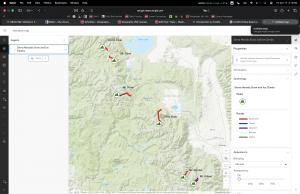
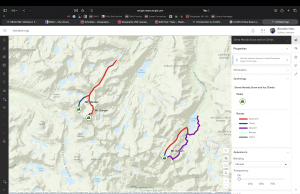
After that I went on to complete the ArcGIS Online Basics course, I got to lean about the different layers and how you can interact with them. I also learned how to keep your work within your administration, group and private as well as public. Here are some of my screenshots from the course as well as the certificate.





I already used google scholar to look into GIS Applications in GEOG 291.