Chapter 1).
Chapter one highlights how Web GIS is simply the combination of the world wide internet and GIS. The text underscores the versatility of Web GIS in terms of applicability, accessibility, convenience, collaboration, and representativity and feasibility in use. GIS is both a science itself and a mechanism, a tool for science. With the increased significance of spatial location and analysis, Web GIS is adding more value perhaps now than ever before. Whether it be through government, business, daily life, or science Web GIS is considered and applied progressively. The chapter then discusses Esri’s Web GIS capabilities. We have learned and worked with ArcGIS Online a decent amount so I won’t get into details with it. The main idea is the benefit of cloud computing. There has been a trend for organizations to adapt ArcGIS Online and ArcGIS Enterprise. A big benefit of ArcGIS Online I think is the access to ArcGIS Living Atlas of the World. We have worked with this in Geog 291. The chapter proceeds to comment on the evolution of Web GIS from closed to open geospatial web services, from a one-way to a two-way information flow, the recent trend towards mobile pervasiveness, and more. The capabilities of Mobile GIS I read are fascinating to me. Like employing augmented reality to it. Wow. Web GIS has even started to integrate AI! These five main content types of Web GIS are data, layers, web maps and scenes, tools, and apps. This was a bit of a review from Geog 291. The basic components of a Web GIS app are base map layers, operational layers, and tools. Basically, base map layers provide foundational geographic context while the operational layers contain the more particular data on what the map is focused on communicating or analyzing and so forth. The chapter next gets into a discussion of feature layers, a critical component of web services. I learned a lot of feature layers and worked with them previously so I won’t add too much here. However, what I took away from hosted and non-hosted feature layers is that hosted indicates more general public storage/use ran by ESRI for instance whereas non-hosted signifies more private storage/use for example within your organization. There are a range of ways that ArcGIS allows for the creation of web apps. One example is to use desktop tools to convert a shapefile as the data source to a feature layer. Then to create a web map in 2D or a web acne in 3D from the feature layer and finally employing an instant app template. There has also been a positive trend towards adding attachments as data sources. I think this is great because as the text conveys, pictures and videos have great meaning, frequently meaning or value that only pictures or videos can capture by whatever means. The Attachment Viewer template can be used for a multitude of purposes that I mentioned before whether it be daily life or crucial government work. I like that the tutorials are integrated.

Chapter 2).
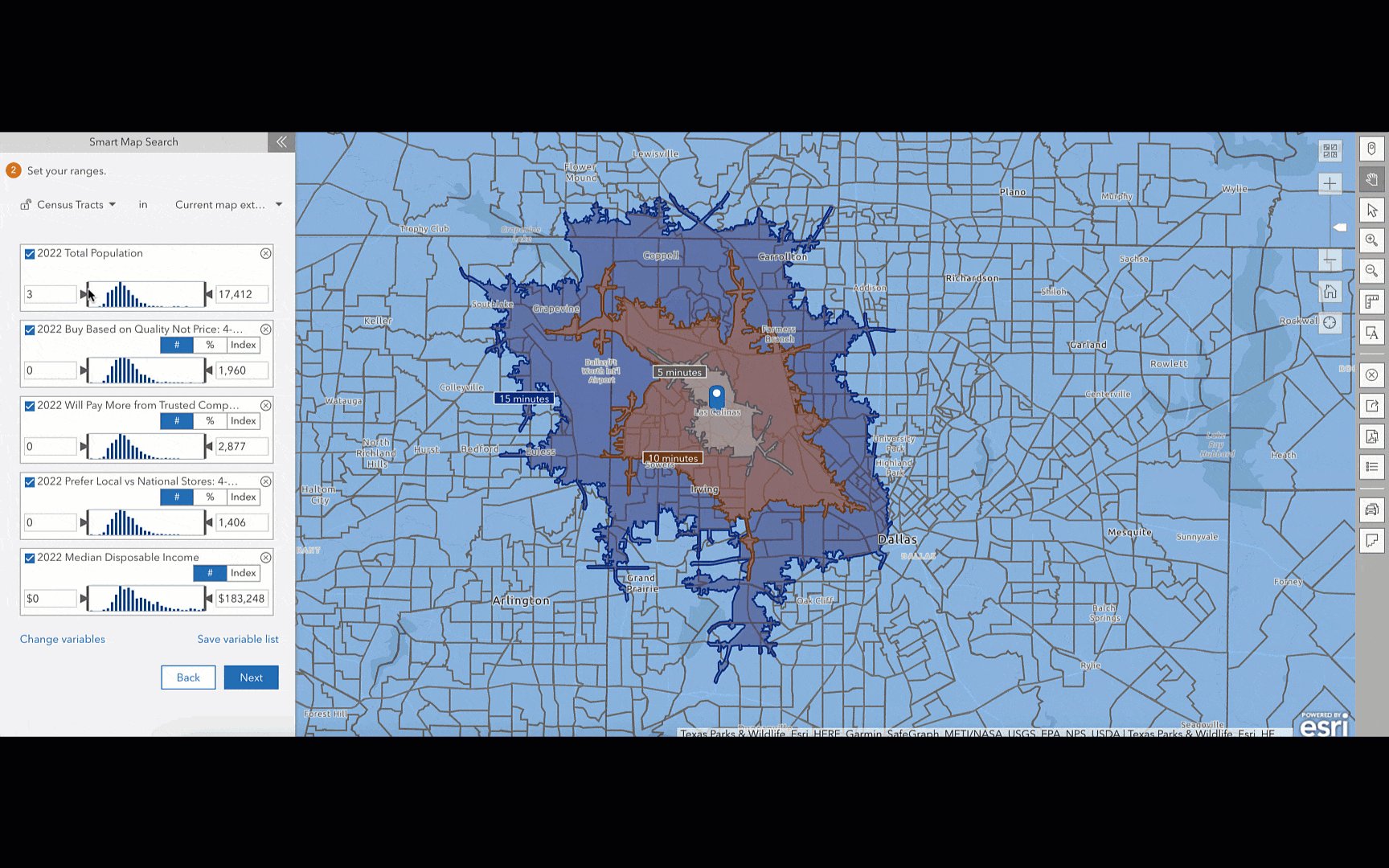
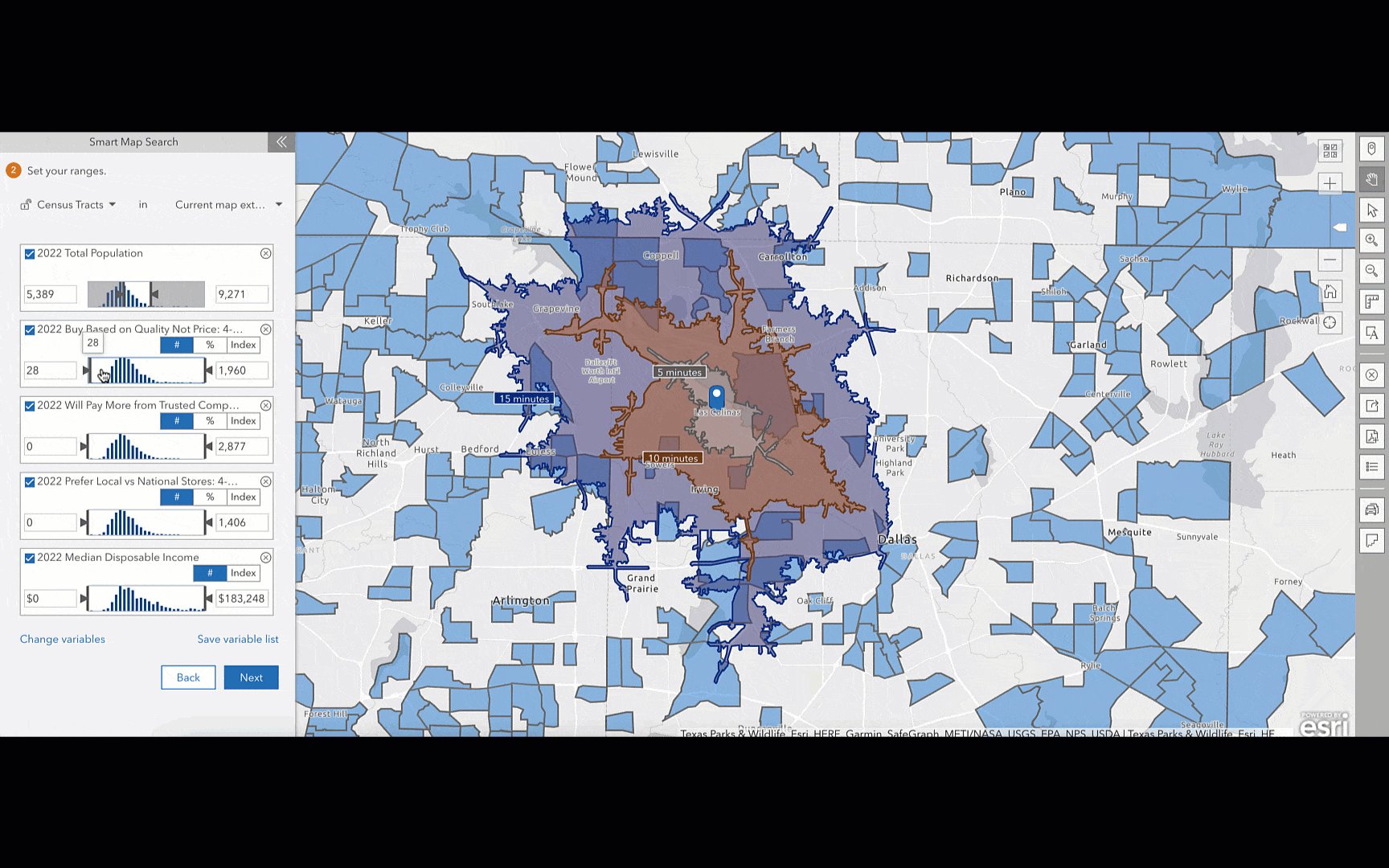
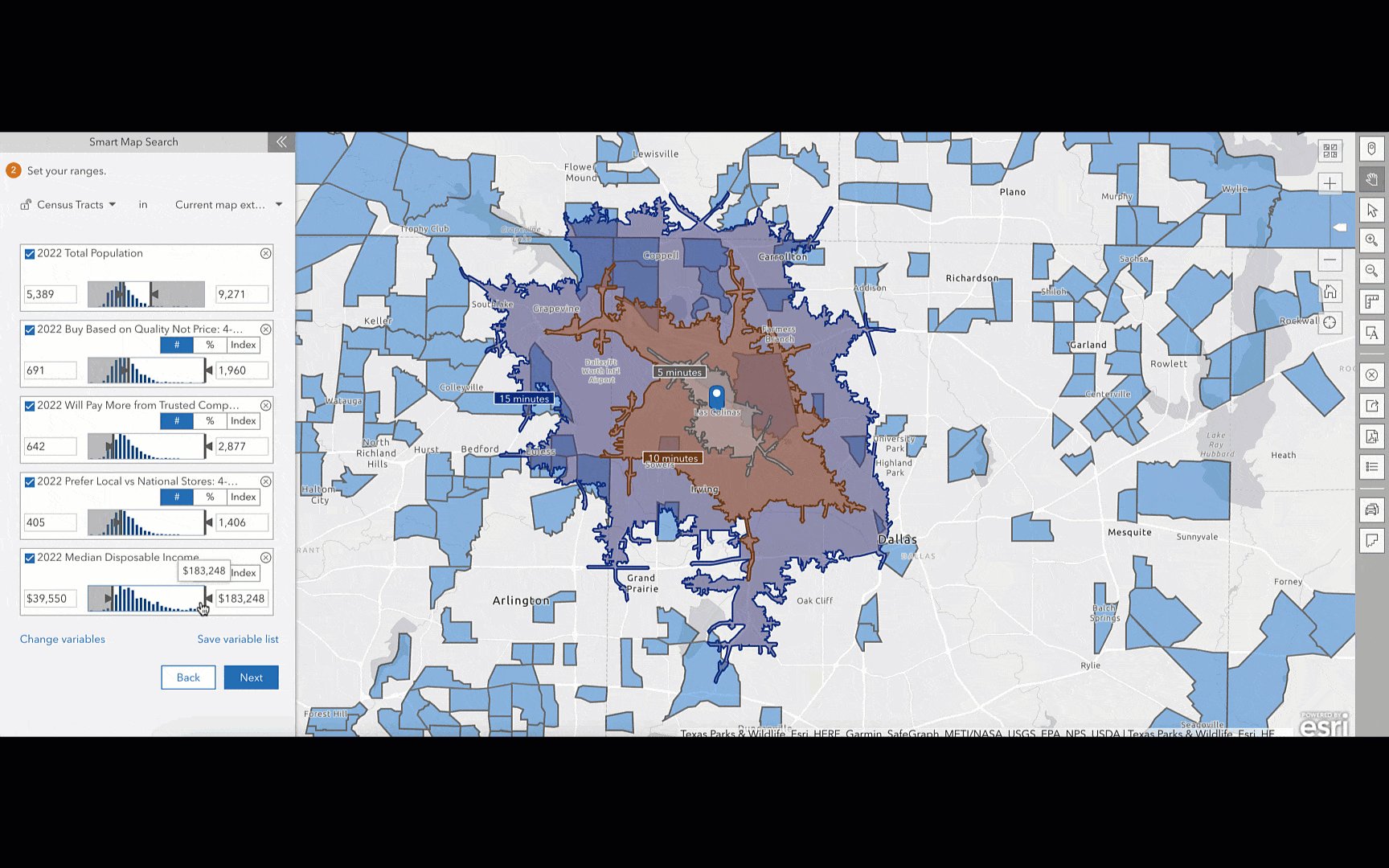
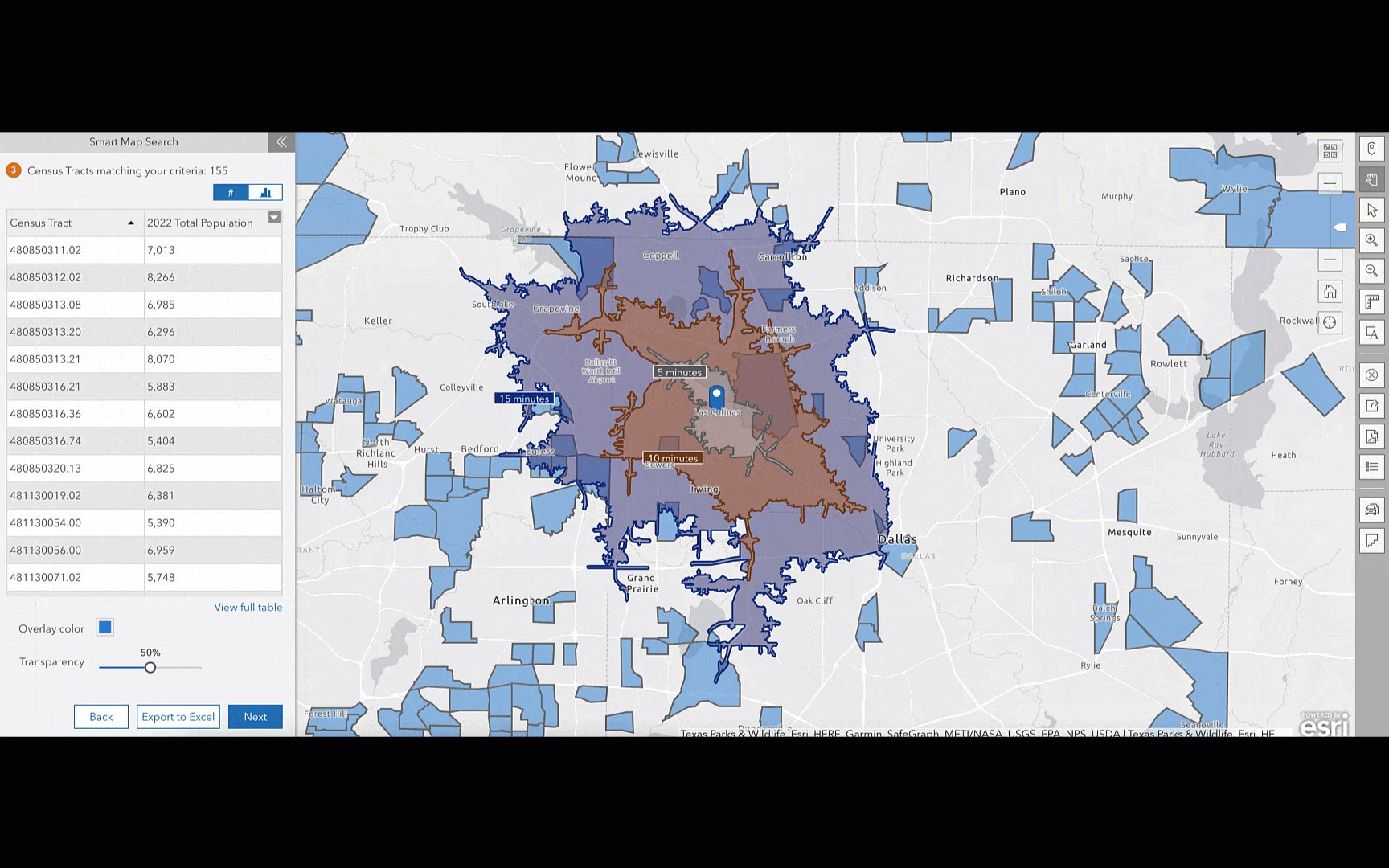
Chapter 2 gives an overview of story maps and storytelling with GIS. Web layers are the foundation to web apps and stories are basically a facet of web apps, that is a primary type of web app. ArcGIS Story Maps is the new-generation story app and is the focus of this chapter and our work. The chapter also discusses ArcGIS Living Atlas of the World and how already configured layers can be extracted from this. The chapter opens with an explanation of feature layers, particularly hosted layers that we will be working with. A main point is that hosted layers pertain to vector feature layers. I remember from Geog 291 that this includes things like points, lines, or polygons. The relative data points (coordinate-based) have both location and attributes. There are 8 different types of hosted layers that can be published to the geospatial cloud. There are additionally distinctive ways to create and publish these hosted layers. One way to publish a hosted layer is by creating a feature layer from our own data which I had some experience with in Geog 291 working with the Delaware data and shapefiles. You can also simply use a template that is there or you can create and empty feature layers and go in and manually develop things like fields. Next, the chapter provided me with a refresher of smart mapping. Smart mapping is different from traditional software defaults and processing because smart mapping provides a unique and individualized analysis, creation, and product ready for sharing. Smart mapping also works actively for example as you change or add fields, the internal functioning of smart mapping persists to basically overlay your decision with smart choices to develop the best maps possible. I think this is super awesome. While smart mapping is endlessly useful, you can also manually adjust any changes the system makes.
The chapter talks about pop ups and this was a bit of a review as well. What I think is great about pop-ups and the fundamental point here is that they enhance the attributes associated with each feature layer in the map. These pop-ups present geographic info in an interactive way and I think this is critical for applications in the modern era where people almost expect a pop up or expect more information to be given to them as they click on locations or points etc. You can also formulate pop-ups and male them show what you want whether it be simply a picture or even a video with text. ArcGIS Arcade is the following topic of this section. Rather than having to go in and modify data and do tedious work, Arcade is an expression language that acts as a service in ArcGIS to basically configure pop-ups. Arcade allows you to build expressions using fields. The book relates Arcade with the formulas in Excel. Arcade can also evaluate logical statements, even expressions with various statements. The purpose of Arcade is not to write a single-purpose web app built from a template but rather to work with existing expressions that are used for visualization and labeling purposes. Next is an evaluation of ArcGIS Living Atlas of the World. I won’t say too much about this as I learned about it and worked with it previously. Basically it has thousands and thousands of layers stored for it to use. Another core element of this is that data is updated actively and recent data is prioritized especially for live sequences like traffic or natural disasters. A big part of storytelling is tending to today’s clientele who are predominantly technically advanced but at the same time extremely lazy and minimally attentive. There are three keys to facilitate a smooth user experience and these are important to employ when creating web layers, maps, and apps. That is to make things easy, fun, and fast. ArcGIS Story Maps combines interactive maps, user experiences, and multimedia content to tell stories while intuitively integrating the W’s of storytelling to make the narrative strong. The new generation, ArcGIS Story Maps, has a range of advancements from the previous classic ESRI story maps. A bock is an element used to develop the story whether it be a sidecar or a photo. There are also immersive blocks that standout and add more detail/content. The block pallet is the collection of all blocks used to facilitate the interactive component and allows you to select blocks and add them to the story. A sidecar is really cool and allows for vertical-scrolling showing multiple slides and I think this is good for thematic data comparison in an engaging way. You can zoom to points as the narrative moves (slides) along to emphasize things or whatnot. Furthermore, there is a slideshow block which uses horizontal scrolling. This creates a presentation where the block, for example the photo, encompasses the whole screen, creating an enriching visual experience. There is a narrative panel with text that moves along. There is the map tour block which can be used in the guided or explorer mode/layout. With this you can take a specific set of locations or sequence of the data and move through those clusterings/groupings in a narrative format. Then we have swipe blocks and time blocks where the former allows for comparison between two maps or images and the latter shows data in a chronological order for which you can add text for each event. Finally, the chapter concludes with a brief overview of express maps. Express maps are simple and can be created in the story builder. These can be used to efficiently add context to the story. You can actually draw features whether it be a street (a line) or a business district (an area). You can configure pop-ups to further contextualize the features with this. Express maps can be used to simply sketch out what you are envisioning if need be. Arcade was used in this process as well as tools like geocoding and smart mapping. I could add a swipe block to compare the locations of shelters or hospitals to some demographic data. For instance, I could show shelter locations compared to vulnerable low-income populations in order to assist the public with demonstrating resource availability and proximity to their local shelter in the event of this natural disaster.




Tutorial things).
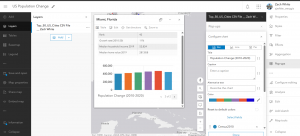
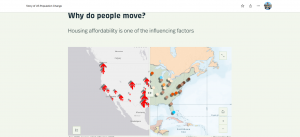
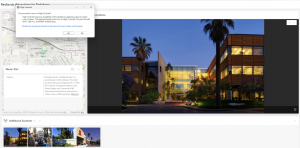
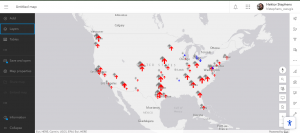
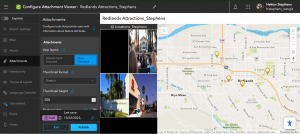
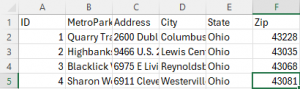
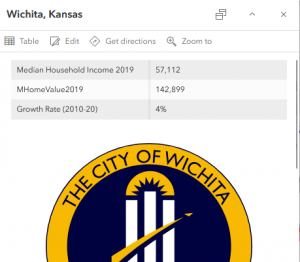
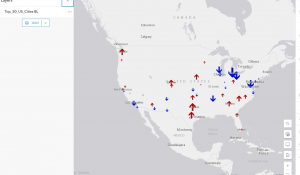
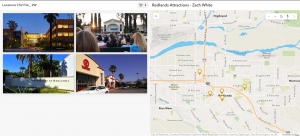
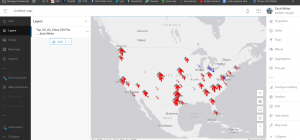
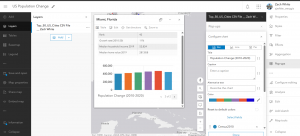
For 1-1 the terminology was a bit off and did not directly line up to what I was actually performing in ArcGIS Online. Particularly there were issues with the attachments. I still smoothly figured it out but just wanted to mention. Essentially, I created a Web GIS app to display the main attractions or as the book explains points of interest (POIs) in the city of Redlands, California. During this process, I first created a base web map in the Map Viewer. The instant app shows the location of these places for efficient visual representation but also includes general information integrated in pop ups and so forth. For chapter 2’s tutorial I created a story and refamiliarized myself with the value of story maps and their capabilities and uses. I created a Web GIS app that shows the spatial patterns of US population change over time, looked into why those changes have occurred, and shared what I discovered/created with the public using ArcGIS Story Maps.
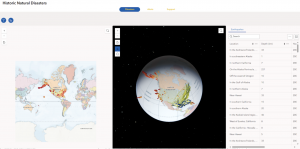
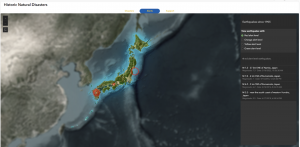
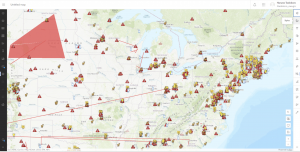
An application I thought up that could incorporate the chapters and their associated tutorials is an instant app on natural disaster related action. I had a class last year called science communication. This reminded me of this class. I would either do an instant app or actually maybe an ArcGIS Dashboard. I like the dashboard idea to convey location-based data and analytics for actively visualizing trends and making real time decisions through real time data, charts, images, and other forms of media/content. I was going to do a story map but I wanted it to be more data driven and functional for this type of serious and reactive situation dealing with a natural disaster, less of a narrative flow type of thing. Something super cool that stood out to be from the chapters was the discussion of ArcGIS Living Atlas of the World. Given the strong hurricane that is currently brewing in the Caribbean sea and down near Jamaica, Tropical Storm Melissa, I’ll focus this application on hurricane management/response. I would aim to intuitively communicate efforts to prepare, how to manage the storm’s impacts, and then real time responses. In doing this, this would support both the public and the federal government with emergency response teams and so forth. The goal would be to communicate scientific information to a representative audience, in a fast, meaningful, easy, and fun way. I would do this by adding real time hosted feature layers, ensuring to find a way to display the hurricane’s forecasted track and progression. This should be possible through ArcGIS Living Atlas of the World. I could also bring in other csv files or shapefiles and publish those as hosted feature layers if needed. I would add a feature layer that has to do with roads whether it be evacuation routes or road closures. I would also consider adding a feature layer of point features including shelters. Shelters are critical infrastructure in times of emergency and natural disaster and so are hospitals. After I added these published layers I would create a web map working with the symbology and styling elements. I would form the web map employing various smart mapping tools like displaying the icons based on a size that reflects their capacity. I would make sure to use smart colors like red for road closures and green for open evacuation routes etc. I would also configure pop-ups to show contextual and fundamental information like the name of the shelter and its phone number and maybe an added attachment image of the shelter for visual reference. Another feature layer pop-up could show the category of the hurricane where it is at, and other weather conditions. Next, I would develop a web app. I would utilize smart mapping for this as well to configure the layer style and so forth. I would use a helpful base map like the community basemap to enhance the operational layers, making sure not to disrupt or diminish those operational feature layers. I would create two versions or just share with the public (everyone) and privately with the municipality/city or emergency response teams. The nice thing is users can access the app on their mobile device or their computer if they prefer.
If I were to just do a story map, I would do this on tracking an endangered species, the sand tiger shark. Through a story map I would be able to focus on more of a narrative layout including text, map(s), and multimedia. Geographic data can be collected on the existing population and then mapped out on web GIS. I would give context on their role in the ecosystem, why they are endangered, and sharks at large. I would bring in already collected GPS data to show movement paths as well as critical habitats that these sharks go through or consistently return to (inhabit).
For the project, a cool thing I aim to do pertains to tourism. I could make a Web GIS app that introduces the main attractions or points of interest in Philadelphia. I am from Philadelphia and I would focus on the top five sights to see. An instant app would be best case I think and most efficient for the user and visually compelling. I think this could be useful for tourists and or visiting parties of any capacity. I thought about this in light of the approaching holiday season in which people do a lot of traveling in general and traveling to see friends and family. The Philadelphia area is a highly popular destination. While this is related the economy and an industry at large, I think that it also reflects the daily life implementation and use of Web GIS.