Hi! My name is Gwendolyn Godsey, and I’m a senior majoring in Environmental Science with a minor in nutrition. I took Geog 291 during the first half of the semester, so I already have an ArcGIS Online account. While poking around ArcGIS Online in the courses section, I noticed the vast amount of training courses available, which is super cool! I found the ERSI Community and Comments page super exciting and could be helpful if I get stuck during this class.

While reading Get Started: What Is ArcGIS Online, I found it interesting that it can be used independently and collaboratively. This feature makes this program extremely useful for several jobs and schools and can be applied in various ways. I also found it helpful that ArcGIS Online allows users to use their app (ArcGIS Companion) offline, making collecting data and managing projects in the field possible.
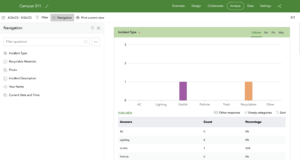
The second section (Exploring ArcGIS Online content) of the Web Course: ArcGIS Online Basics explains that the program’s main features include layers, maps, scenes, apps, and files. Layers are the primary way to work with geographic data, and different layer types include features, tiles, map images, imagery, elevation, scenes, and tables. ArcGIS Online, local files, and sketch layers are the three primary layer sources. There are also four main levels of sharing: private, group, organization, and public.


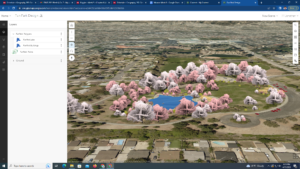
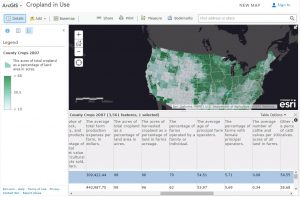
ArcOnline can be used to map agricultural land across the United States and calculate the total amount of agricultural land within the country. Mapping allows individuals to see where the most agricultural land is located, which could then be used to understand how climate change (for example) could affect these areas and food production.

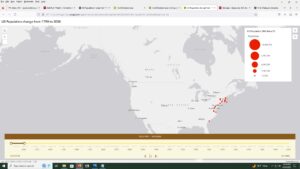
ArcOnline can also map social changes, such as women’s rights. The map below shows the top ten countries ranked by the percentage of women in their national parliaments. Mapping allows individuals to see what countries have the highest rate of women in government-related positions.