For the two apps I created I came up with my own data. The first, I used StoryMap to take viewers through my travels in Barcelona, Spain. The map has 8 different locations pinned, and for each location there is a picture and description corresponding to what was done/seen at that spot. The locations are in chronological order to when I visited them, and so if you scroll through the images or click on a number, it will take you to where I was located and what happened in that spot. I also have a line connecting all of the locations so viewers can more easily see the distance travelled and which order the locations were visited. To create this app, I used the Online Atlas to get a map of earth, then I zoomed into Barcelona and locked that location so the map will stay in that spot. I then selected to pin different locations and added the pictures and descriptions to each location I created. This was a pretty straight forward process and I did not have a hard time creating this. I actually found it fun to do. This app corresponds to the second chapter of the GIS book. I’ve included images and a link to the app below.
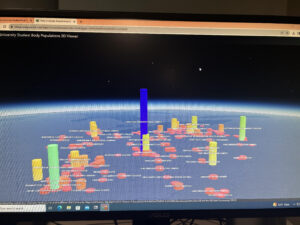
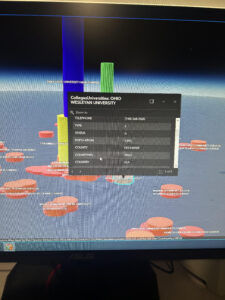
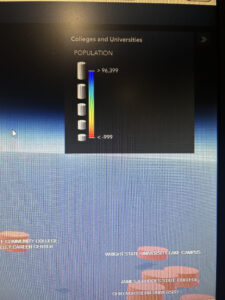
The second app I created was a 3D viewer of the student body populations at each university in Ohio. To do this I first created a web scene with a BaseMap featuring Ohio, then I used ArcGIS online and found a layer to add that included all Ohio Universities with their student body populations. Next, I changed the layer style to show a 3D count of the student body population of each college. You can individually click on each university to get the each number, or you can look at the bars and see which schools have the highest populations. The schools with the highest number of students will have the tallest bars with cooler or blue toned colors, and schools with less students will have smaller bars with warmer toned colors. I then used an Instant App to convert the scene into a 3D viewer Web App. I also found this process pretty straight forward. This app corresponds to chapter 7 in the book. I have included a few pictures of the app and a link below.
https://storymaps.arcgis.com/stories/7bf9546d573a479dbb52d2eb847222ad