Final Part 1: For my first part of the final, I created an attachment viewer app that consisted of 4 historical points at Ohio Wesleyan University. My project consisted of 4 attribute fields, which were the name of the building, a brief description of the historical significance, the latitude, and longitude of where the building is located. All the information on the descriptions came from the Ohio Wesleyan website. I was able to map out the points and was able to use the instant app to display these points. Overall, it is a more simplistic version of the interactive map on the Ohio Wesleyan website.
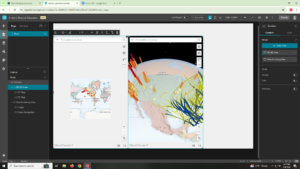
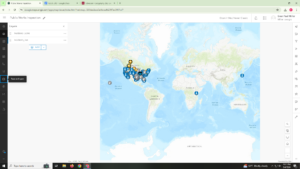
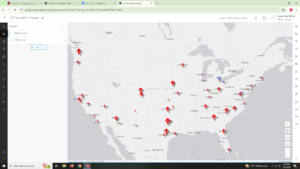
Final Part 2: For my second part of the final, I used another set of data from chapter 6. Specifically, I looked at the weekly trends of vaccination administered in certain parts of the United States. I first downloaded the data and was able to upload the data points on maps. Using what I learned in 6.5 and 6.6, I followed those steps to help me with this portion of the final. Overall, it was quite neat to see the final results, as it shows the gradual increase of vaccinations throughout the US. It also shows which regions where people were being vaccinated at higher rates. That overall trend tended to relate more to areas that had higher populations.