I developed two integrated applications designed to tackle the issue of litter in a collaborative and data driven way. The first application is a user friendly survey tool that enables individuals to document various types of trash they encounter. This app collects detailed information, including photos, descriptions, and the precise geographical location of each item of litter. The data gathered is not only comprehensive but also easily accessible, allowing for a wide range of users to contribute effortlessly.
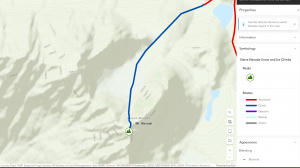
The second application builds on the data collected by the survey app and translates it into actionable insights through a heat density map. This map visually highlights the most littered areas, emphasizing their proximity to bodies of water. By combining user input with geographic information systems, the app provides a clear visual representation of litter hotspots, making it easier for organizations and communities to prioritize cleanup efforts and implement targeted interventions