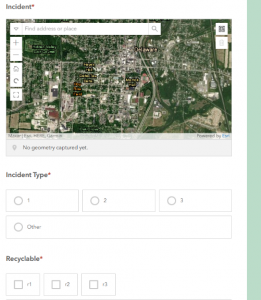
The first chapter discusses applications of Web GIS in different fields and how its use is increasingly valuable in different scientific fields, businesses, governments, etc. People also use these types of applications in everyday life. Having this software on the Web makes data and different features more accessible. The tutorials were fairly easy and showed how to upload data, add fields, and add feature layers.
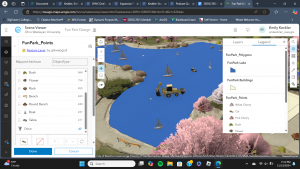
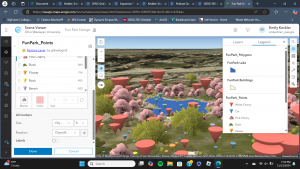
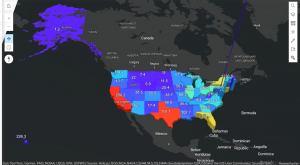
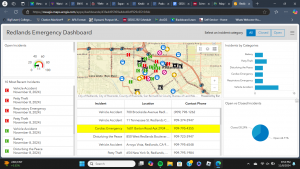
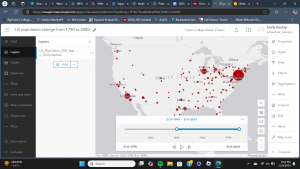
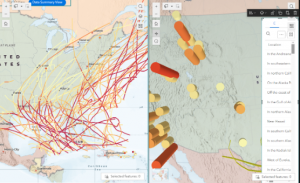
The second chapter has six tutorials and goes more in depth looking at feature layers and different ways that you can format maps to best display your data. These tutorials were definitely more challenging than the first chapter, but I didn’t have too much trouble with it. I think the software is very cool and I love the incorporation of all the different base maps and data.
I think I would like to do something with economic data since I am a politics and economics major. I think looking at employment data could be interesting.