Chapters 1-4 App:
https://owugis.maps.arcgis.com/apps/instant/attachmentviewer/index.html?appid=1df466deebe8476e86a28f4c0d4ace68
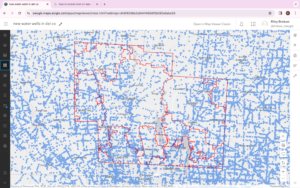
For my first app, I decided to create my idea for Chapter 1. It is very similar to the Redlands Attractions Map Tour, but I decided to do a tour of some of Ohio’s State Parks. First, I had to compile my data and create a CSV. I picked 5 state parks: Salt Fork and Mohican because I love to go camping there, Wingfoot because I worked there, Alum Creek because it’s so close to OWU, and Hocking Hills because the geology is so unique! After I decided on my parks I created columns for their longitude and latitude and filled them. Then, I made a column for a Description/Caption. I described each park based on the ODNR website information or on what I already knew about the park. I then embedded the link to the website. I then went to ODNR’s public Flickr account and found a picture for each park. I downloaded this CSV from Excel and uploaded it as a hosted feature layer. I then enabled attachment on the layer and added my images. Then I configured the symbology for the points and chose which fields to include in my popups. After that, I created an Instant App with the attachment viewer template. I chose to use an attachment-focused view instead of a map-focused view like we did in the exercise because it looked aesthetically better. After that, I published the app. I think this app would be really useful for people who are visiting the state or just looking for parks to visit!
Chapter 6-8 App:
https://owugis.maps.arcgis.com/apps/instant/slider/index.html?appid=333c829c01d04c5889cd37dacec4c463
I made this app based on the content in Chapter 6. My original idea was to do a time series on freshwater usage around the world over time. However, the time field was not working on that data, so after trying to clean and modify it I decided to just find a different dataset. This one was for a Store in the United States and it tracked their sales and where people ordered from overtime. So, I created a hosted feature layer and then configured my map. I symbolized each sale with a shopping bag and set the attributes I wanted to display in the popups. If you click on a sale it will now show things like who’s order it is, the price, the location, what they ordered, when they ordered, and shipping information. I then made sure the Time Settings were enabled for my layer. After this, I created an Instant App with the Slider Template. I customized the color of the time slider to match my sale icon and I added the legend to the map. Then, I was finished and published the app! I think this would be really useful for employees at all levels of this business to see what type of products are selling, where they are selling to, when they are selling, and for packaging and shipping items.
Here is the link to the store data I used: https://www.kaggle.com/datasets/blurredmachine/superstore-time-series-dataset/