
Ah, two more delightful chapters in Getting to Know Web GIS.
Chapter 3: ArcGIS Experience Builder
Note the increasing functionality (increasing options, complexity, time it takes) as we move from StoryMaps to Instant Apps to Experience Builder (this chapter).
Basics
Using Experience Builder to Create Web Experiences
“Web experiences” (mleh)
Workflow
• Premade template or from scratch
• Theme
• Source data
• Add and configure widgets
• Refine layouts
• Save, preview, publish, share
Basic components
• at least one page, pages and windows are building blocks
• widgets added to pages and windows
• one theme per WE and each page can have a template
• pages have headers footers and body (this is like HTML)
• menu widget can be added to alow navigation between different pages
• windows only have body content
• each page or window has an outline view, showing all widgets
Widgets
• JavaScript and HTML components with specific functions
• basic widgets: app tools. Map, legend, layers, query, filter, edit, chart…
• layout widgets: containers helping to organize widgets. Section, row, column
Settings for Widgets:
• content (data sources, links, etc,);
• style (size, position, color, etc.);
• actions
• message: listens to tiggers and automatically does something
• triggers
• targets
• actions
• data actions: click and do something (export data)
Editions of Experience Builder (EB)
Tutorial 3
• pg. 86: after you add the “Views Navigation” widget, make sure it is not blocked by the white top of the image. It said “please add a section to use this widget”. I dragged the image down and the navigation widget worked
• pg. 89: Preview button is at top, near left, a right pointing triangle in a circle.
• pg. 92: If the Dynamic Content Pane menu is not showing up, move the text block a bit to the right and down.
• pg. 102: for step 9: you have to include the HTTPS: https://bit.ly/3pGylar
• pg. 103: for step 17 “Regular tab” seems now to be “Default”
Well, here it is. The end of chapter 3

Chapter 4: Mobile GIS
Moblie GIS: Concepts & Advantages
• mobility (devices)
• locational awareness
• ease of data collection
• near real-time information
• large volume of users
• versatile communication options
Requires mobile devices, OS, wireless communication, positioning tech
Feature Layer Issues
• need to make feature layers open to editing, adding, removing data, attachments
• editor tracking
• full access to a subset of editors; fewer access options to public
• Feature Template: what can be done to a feature layer (data integrity & ease of editing)
Mobile App Development Strategies
• browser-based
• native-based: via an app on a phone, tablet
• hybrid:
API: Application Programming Interface
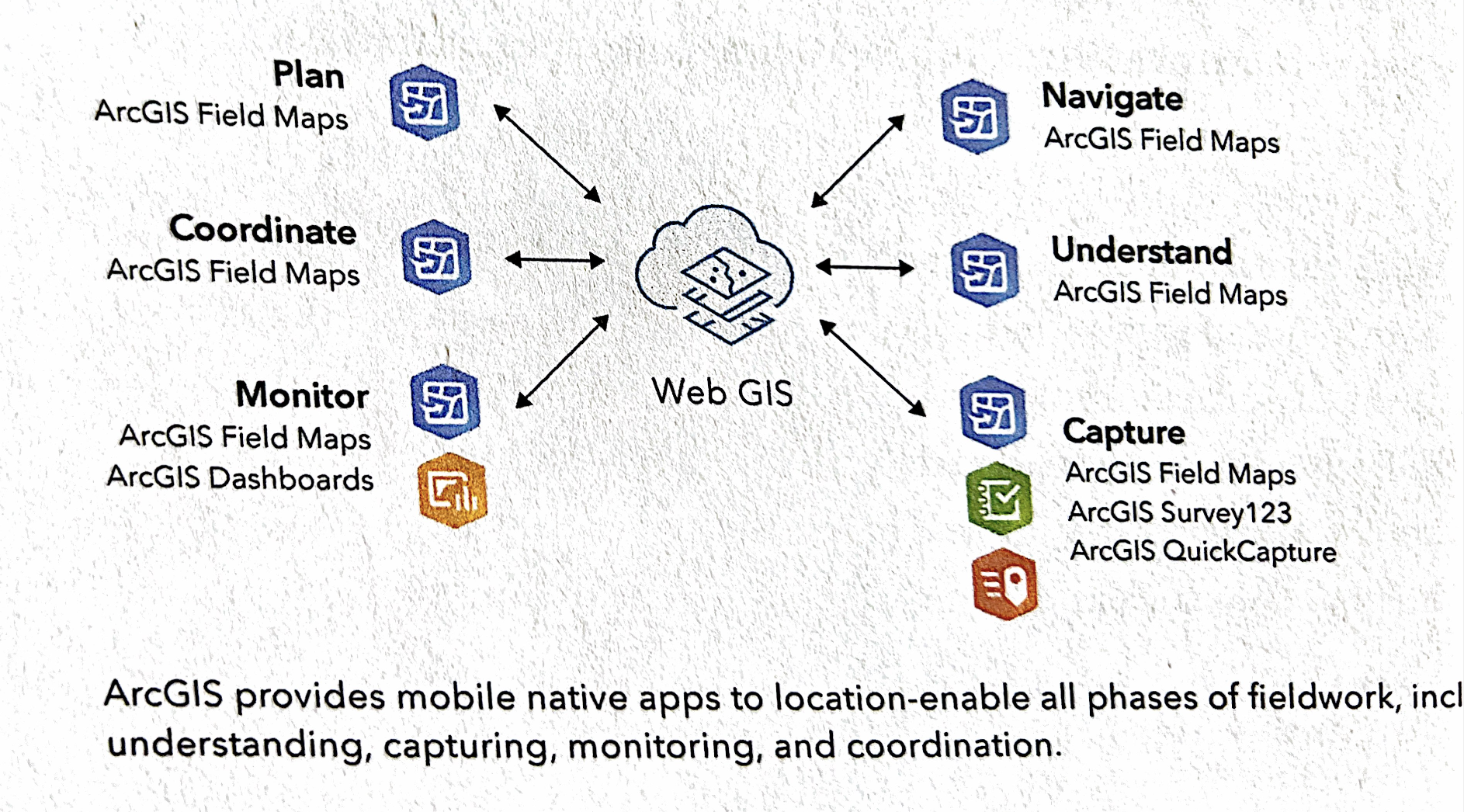
ArcGIS native apps
• suite of native apps provided by ESRI

ArcGIS Field Maps
• Fieldwork, project owner, dispatchers, mobile workers
• map-centric data capture
ArcGIS Survey123
• ArcGIS QuickCapture:
• ArcGIS Indoors
• ArcGIS AppStudio
Other stuff
• LBS, VGI, VR, AR
Tutorial 4
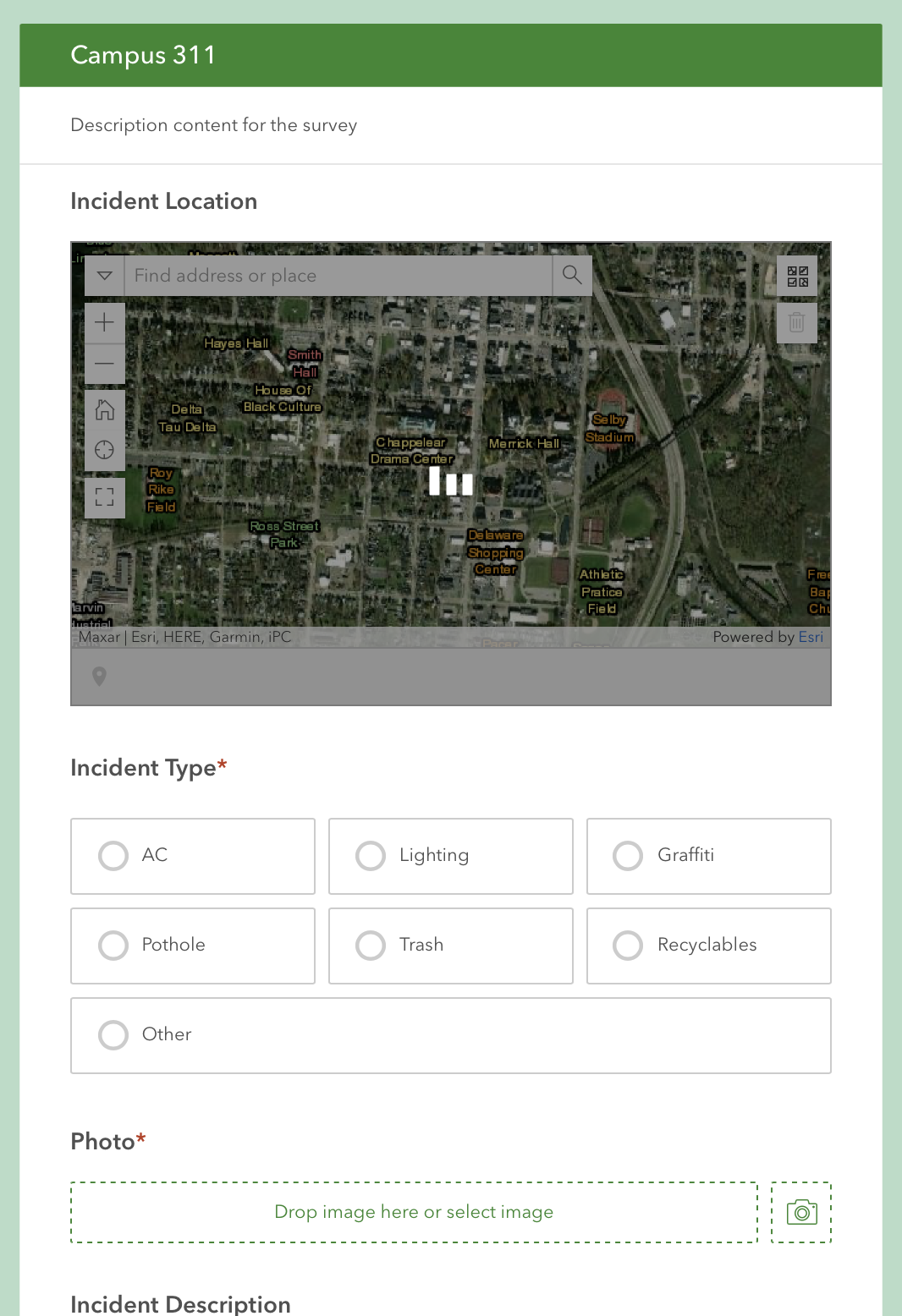
4.1: Design a survey for ArcGIS Survey123
 |
https://arcg.is/0nWrHe0 |
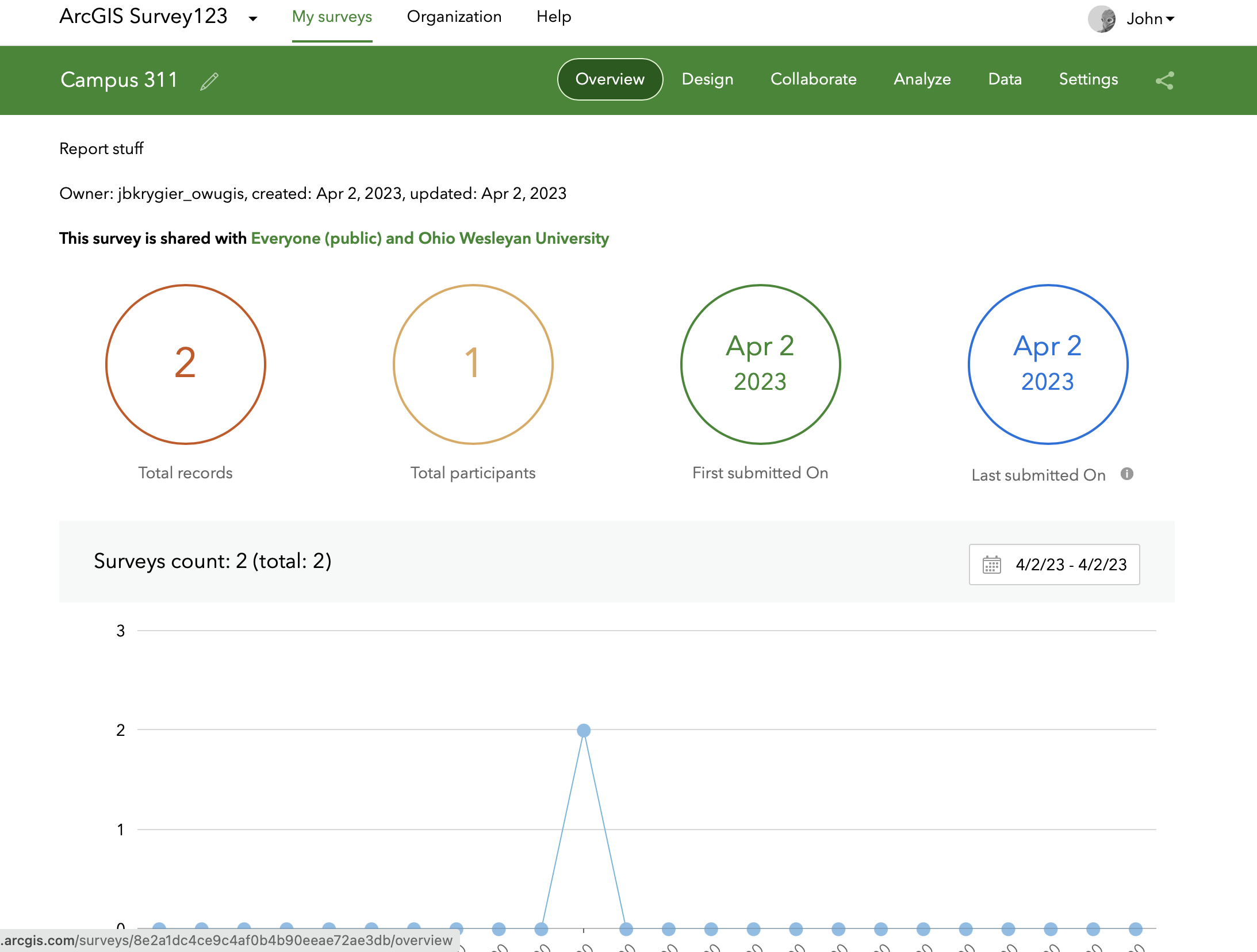
 The survey.
The survey.
4.2 Survey123 to collect & review data

The survey after I added two incidents via my phone using Survey 123
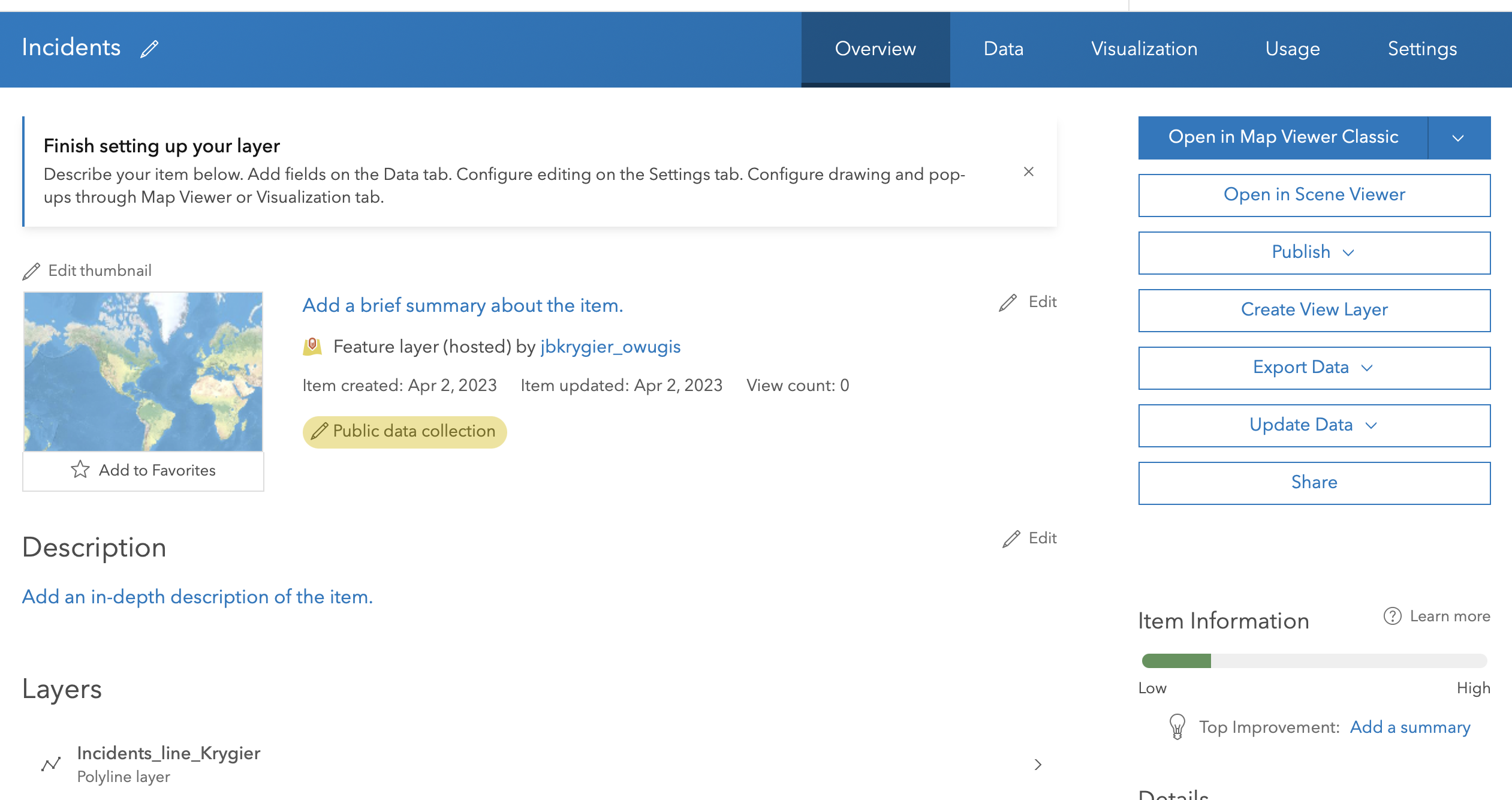
4.3. Create an Editable Feature Layer with Domains
Step 4: it’s not Blank Layer but instead Define your own layer
Step 13: “Typed text style” should (I think) be Incident Type
Step 17: Change style icon is the tiny icon with the triangle/circle/square under the layer name

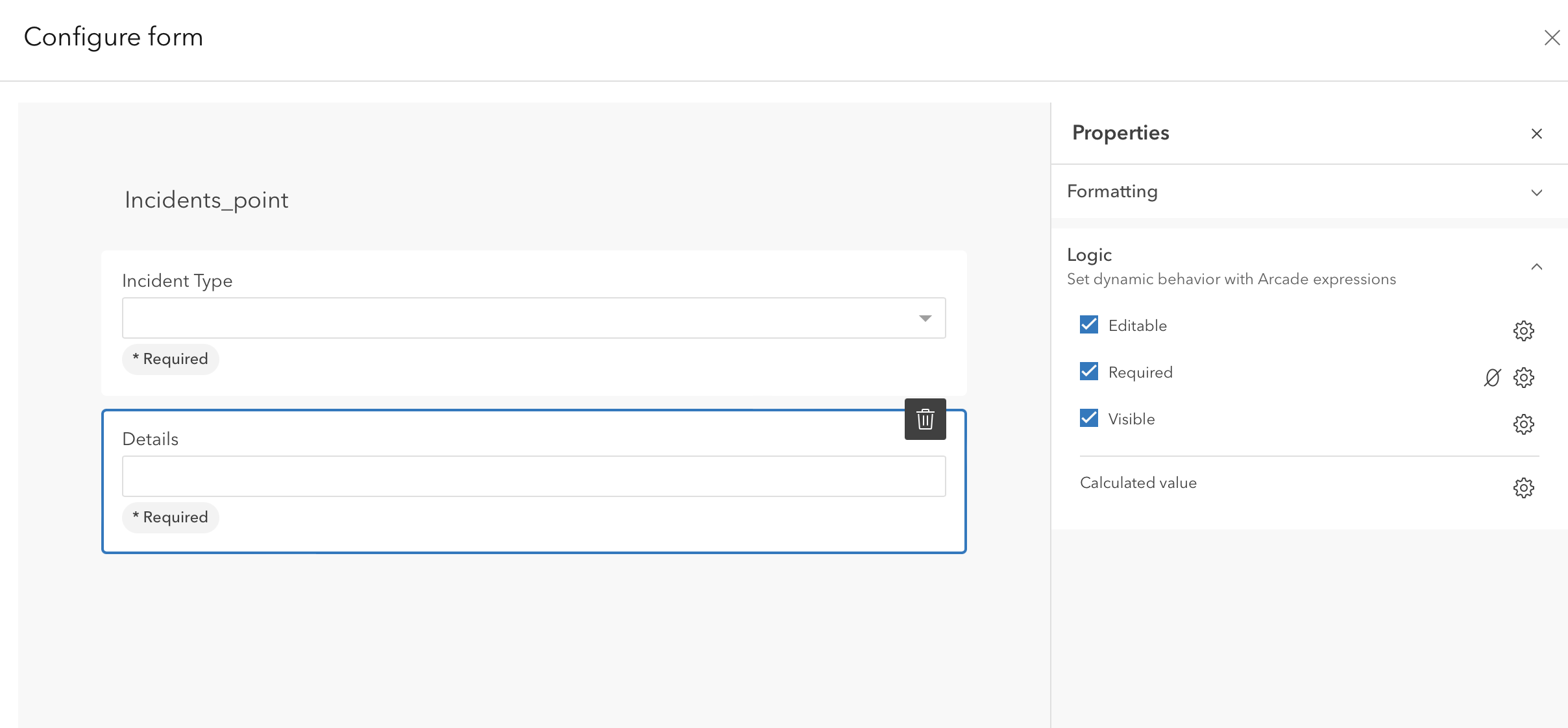
4.4 Configure a web map and a form with conditional visibility
Step 2: no Community Map base map. Choose a different one.
Got stuck at step 13 (see below). It’s possible the “Conditional Visibility” option (which is not there) has been moved to the Logic tab, where you use Arcade to create the expression. Saved and shared. Skipping to next section for now.

4.5 Collect data using the ArcGIS Field maps mobile app
Just collecting data with FieldMaps app from phone
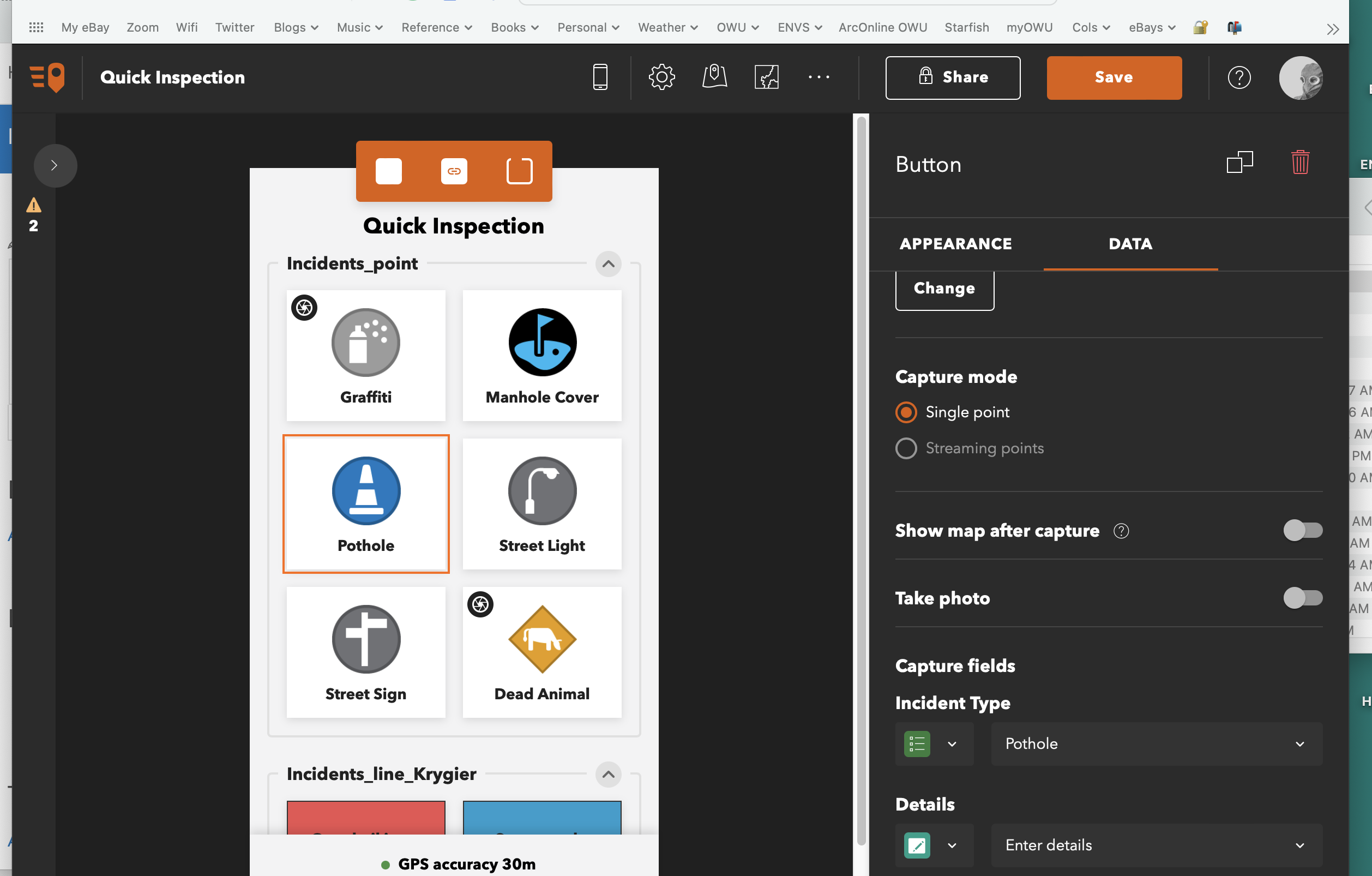
4.6 Create an ArcGIS QuickCapture Project
Step 7: the App Launcher is the 9 tiny boxes icon upper right corner. Quick Capture is under this menu.

4.7 Collect Data using QuickCapture
Just collecting data with Quickcapture app from phone
4.8. Prepare data for use with AuGeo
Some puttering with augmented reality